1 申请
1.1 申请方式
申请方式为开放邀请方式。通过加群联系管理员报名或其他方式联系相关负责人报名。报名后管理员将会发送投稿专用账户和密钥作为身份验证用。
注:账户和密钥为临时所用,本次展会结束后将会失效。
在报名成功后,可使用发放的账户登录网站后台完善投稿信息。
1.2 申请费用
对一般报名和投稿不收取费用,如需扩大限制、使用视频服务器资源或定制展位需要收取一定的费用。
2 投稿
2.1 投稿方式
投稿采用专门 Unity 投稿工具。投稿工具包含展位处理和上传两部分功能。
展位处理可以简单进行网格合并、固定 Avatar、合并材质等操作。上传功能可以对展位进行初步检查,通过后将会上传至展会后台。具体细节可查看投稿工具说明。
2.2 投稿规范
- 投稿内容需要符合基本价值观,不得涉及政治、宗教、色情等不当内容,不得包含任何违法内容。
- 为保证整体展会效能和规模,降低各种展位的管理难度,避免引发VRChat的Bug,将会对展位进行一定的限制。
- 对于不合要求的展位,将无法通过投稿工具投稿,其他方式投稿将不予接收,敬请谅解。
- 对于负载过高的展位,考虑到整体的流畅度和观展体验,即使符合投稿规则也可能会要求修改。
- 提交动态效果的展位,受限于性能和规模,有可能无法正确呈现。具体情况请在预览期间及时确认。
- 对于空内容的展位,可能会被移除。
- 对于展位内容,如果内容不适宜展示或容易引起观众不适感的,考虑到观看体验,即便符合其他规范也有可能会被移除。
- 对于不同展会世界可能会有特殊规定和限制,详情查看各世界细则。
2.3 展位搭建规则
- 使用 Unity2019.4.31f1 搭建。
- 网格采用 Unity 可直接读取的格式,例如“.FBX”,“.OBJ”。默认情况下无法读取“.BLEND”,“.MAX”等文件。
- 展位文件夹由投稿工具构建。也可按照规则自行构建。
2.4 Editor Hierarchy 分层规则
展位内所有物体(Game Object)的父对象必须是以账户ID为名称命名的空对象。
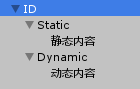
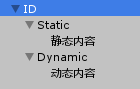
在该物体下分为三个空物体,分别为“Static”、“Static-GI”和“Dynamic”,其他所有展位内容均根据需要放置到相应的空物体内。其他内容不允许出现在以ID命名的空物体子集中。

Static 、 Static-GI 和 Dynamic 可以不全部包含。
2.4.1 静态内容
静态内容放置在 Static 和 Static-GI 中,大部分设置相同。
静态内容包含不移动、不改变外观的网格对象。以 Mesh Renderer 为主。静态内容应当根据需要将物体相应部分设置成静态。
对于 Static 中的物体,不接受展会地图的烘焙照明,其内部烘焙效果将与展会地图整体光照无关。
Static 中的物体可以自行设定烘焙效果。展会地图内效果期望与本地结果一致,但是不保证完全相同。
对于 Static-GI 中的物体,将会参与展会地图照明,会受到展会地图照明的影响。
对于一切参与烘焙的物体,要注意物体的 2UV。如果没有相关信息可以使用展会投稿工具自动处理 2UV。
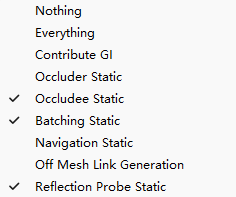
| 静态类型 |
设定 |
| Contribute GI |
根据需要设定 如需要静态内容受到展会场景影响,可开启。 |
| Occluder Static |
关闭 |
| Occludee Static |
开启 |
| Batching Static |
建议开启,如出现渲染错误可关闭 |
| Navigation Static |
关闭 |
| Off Mesh Link Generation |
关闭 |
| Reflection Probe Static |
根据需要设定 |
2.4.2 动态内容
动态内容全部放置于 Dynamic 物体下。
动态内容包含具有动画的对象、包含 ParticleSystem 的对象、包含 AudioSource 的对象、包含刚体的对象、可拾取(Pick Up)的物体、其他可移动或可操作的物体。
| 静态类型 |
设定 |
| Contribute GI |
关闭 |
| Occluder Static |
关闭 |
| Occludee Static |
开启 |
| Batching Static |
关闭 |
| Navigation Static |
关闭 |
| Off Mesh Link Generation |
关闭 |
| Reflection Probe Static |
关闭 |
2.5 展位限制
2.5.1 展位尺寸
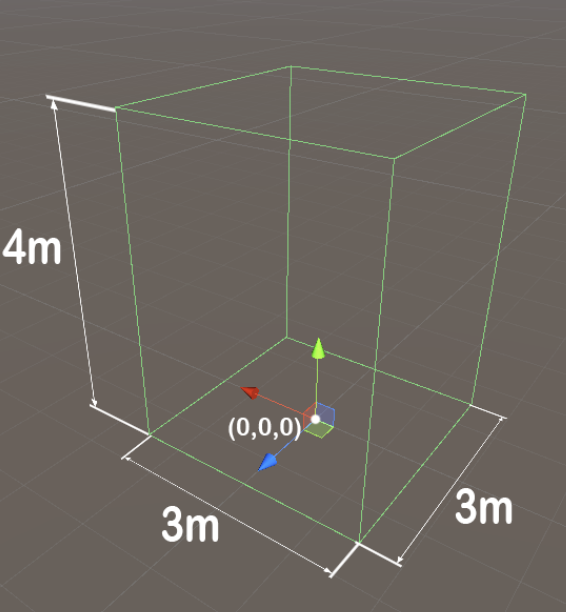
展位尺寸长宽高为3m×3m×4m。
其中Z轴(蓝色)正方向表示前向。
展位内物体可随意放置,但不允许超出底部重心位于原点,长宽高分别为3m,3m,4m的立方体包围盒。
2.5.2 展位性能限制
- 没有纹理限制。
图集(atlas)性能优于多个小尺寸纹理,一个大尺寸纹理性能优于多个小尺寸。
- 打包体积大小限制为 15.00MB。
- 整个展位运行时 SetPassCalls 小于 20。
- 整个展位运行时 Batches 小于 30。
材质数量理论上不做限制,但是不允许超出 SetPassCalls 和 Batches 限制。为避免超出限制,推荐材质数量控制在10个以内。
- 光照贴图限制1张 512×512 像素。
2.5.3 着色器(Shader)限制
以下着色器在场景中已经预设,可以不包含在打包文件夹中。
| 着色器(Shader) |
版本 |
| Unlit_WF_ShaderSuite |
20221022 |
| SunaoShader |
1.6.2 |
| Reflex Shader |
2.2.0 |
| lilToon |
1.3.6 |
| Unity-Chan Toon Shader |
2.0.9 |
| Unity内置Shader |
2019.4.31f1 |
其他 Shader 或和上述版本不一致的着色器,请将 shader 文件包含在提交文件夹中的“shader”子文件夹中。
一般情况一个展位最多允许提交1个非上述 Shader,在提交非上述 Shader 时,具有相应限制:
- 不能使用全局关键字(shader_feature、multi_compile)。请使用本地关键字(shader_feature_local、multi_compile_local)。
- 为避免VR下出现问题,不允许使用 _CameraDepthTexture 的着色器。
- 不要在提交文件夹中的 shader 子文件夹中包含 Editor 脚本。
- 使用 PoiyomiToonShader 时,需锁定着色器,只提交生成的着色器文件。
- 在使用 Standard 时若有 Emission,需要将 Global Illumination 设置为 Baked。
- 如使用 stencil,将 stencil 缓冲区设置在200以下。
2.5.4 Unity组件(Component)限制
为保证展会世界性能、表现效果和观看体验,需要对 Unity 组件使用和数量做出一定的限制。
Unity 组件采用白名单机制,只允许使用表中所列 Unity 组件,具体限制在表中有相应说明。无说明则表示该组件使用没有具体限制。
对于申请使用的 Unity 组件,需要联系相关人员依据展会世界性能和效果表现,进行进一步确认。若相关人员同意添加便可有限制地使用。
2.5.4.1 VRCSDK
| 组件 |
要求 |
| Udon Behaviour |
申请使用。 |
| VRChat Object Sync |
每个展位最多5个。 |
| VRChat Pick Up |
每个展位最多5个。 |
| VRC Station |
申请使用,参数点不能超出包围盒。 |
| VRCSpatialAudioSource |
需调整范围不超出包围盒。 |
| VRC Avatar Pedestal |
申请使用,参考3.3。(如展会世界有特殊要求,以展会世界优先) |
2.5.4.2 物理效果
| 组件 |
要求 |
| 碰撞器(Collider) |
只允许使用 Box Collider、Sphere Collider、Capsule Collider。不允许使用 Mesh Collider。请使用三种允许的碰撞构建类似形状。Collider 不要从包围盒中凸出。 |
| Rigidbody |
需要勾选 Is Kinematic。 |
| Cloth |
需要单独申请。 |
| Dynamic Bone |
需要单独申请。 |
2.5.4.3 渲染
| 组件 |
要求 |
| Mesh Filter |
无限制 |
| Mesh Renderer |
不要超出包围盒。
不允许使用 Materials 为0(材质数量为0)的 Mesh Renderer。
没有材质球的 Mesh Renderer 不允许出现。
不要修改 Mesh Renderer 的光照贴图参数。
|
| Skinned Mesh Renderer |
每个展位最多5个。
不要超出包围盒。
Bounds不要超出包围盒。
不允许使用 Materials 为0(材质数量为0)的 Skinned Mesh Renderer。
没有材质球的 Skinned Mesh Renderer 不允许出现。
不要勾选 Update When Offscreen。
|
| Sprite Renderer |
- |
| Sprite Mask |
- |
| Sorting Group |
- |
| Particle System |
粒子不能超出包围盒 |
| Trail Renderer |
不能超出包围盒 |
| Line Renderer |
不能超出包围盒 |
| Light |
各种灯光范围可超出包围盒不小于 1m。若影响其他展位可能会被删除。
灯光位置不能超出包围盒。
|
| Point Light / Spot Light |
Type:Baked
Range:0~7
Intensity:0~10
Indirect Multiplier:0~15
Shadow Type:Soft Shadow / Hard Shadow
数量无限制
|
| Area Light |
Type:Baked
Range:0~7
Width:0~4
Height:0~4
Radius:0~2
Intensity:0~10
Indirect Multiplier:0~15
Shadow Type:Soft Shadow / Hard Shadow
Cast Shadows: On
数量每个展位最多 3 个
|
| Light Probe Group / Light Probe Proxy Volume |
每个展位最多1个。
不能超出包围盒。
|
| Reflection Probe |
每个展位最多 2 个。
Type设置为Baked。
分辨率在128以内。
位置在包围盒内,范围不能超出包围盒。
|
| Post Process Volume |
关闭Is Global
不要使用以下效果:Ambient Occlusion、Screen Space Reflection、Depth of Field、Motion Blur、Lens Distortion
|
2.5.4.4 约束(Constraint)
| 组件 |
要求 |
| Aim Constraint |
每个展位最多 3 个。 |
| Look At Constraint |
每个展位最多 3 个。 |
| Parent Constraint |
每个展位最多 3 个。 |
| Position Constraint |
每个展位最多 3 个。 |
| Rotation Constraint |
每个展位最多 3 个。 |
| Scale Constraint |
每个展位最多 3 个。 |
2.5.4.5 UI
| 组件 |
要求 |
| Canvas |
设置 Render Mode 为 World |
| Canvas Scaler |
- |
| Graphic Raycaster |
- |
| Canvas Group |
- |
| Grid Layout Group |
- |
| Horizontal Layout Group |
- |
| Vertical Layout Group |
- |
| Layout Element |
- |
| Content Size Fitter |
- |
| Canvas Renderer |
- |
| Text |
- |
| Outline |
- |
| Shadow |
- |
| Image |
- |
| Raw Image |
- |
| Mask |
- |
| Rect Mask 2D |
- |
| Aspect Ratio Fitter |
- |
| PositionAsUV1 |
- |
| Button |
- |
| Toggle |
- |
| Toggle Group |
- |
| Slider |
- |
| Scrollbar |
- |
| Scroll Rect |
- |
| Dropdown |
- |
| Input Field |
- |
| Event Trigger |
- |
| Selectable |
- |
2.5.4.6 动画
| 组件 |
要求 |
| Animator |
每个展位最多5个。
关闭 Apply Root Motion。
Culling Mode 设置为 Cull Update Transform 或 Cull Completely。如必要下可设置为保持动画。
|
| Audio Source |
每个展位最多5个。
初始状态下关闭。
音量合适。若音量不合适则会被二次修改或移除。
设置 Spatial Blend 为 1(设置为3D音频)
|
| Audio Reverb Zone |
最大距离不要超出包围盒。 |
2.5.5 Avatar 展示限制
Avatar 展示限制针对展示某个 Avatar 所用的动态模型,以单一 Avatar 计。对于静态展示的 Avatar 不算在内。
| - |
要求 |
| Skinned Mesh Renderer |
每个Avatar不多于5个。推荐使用工具将展示用 Avatar 固定成 Mesh Renderer。 |
| 材质(Material) |
每个Avatar不多于4个。 |
| 三角面数(Tris) |
每个Avatar不多于70000。 |
3 其他
3.1 倍率
若开放申请,最多可以申请2倍规模展位。对于2倍规模展位,包围盒尺寸变更为长宽高 6m×3m×4m。一般情况不允许出现长宽高 3m×3m×8m 规模。相关组件(Component)限制数量可以根据倍率进行扩大,但禁止项目仍然禁止。
限制数量不包括 Avatar 展示限制。
3.2 视频播放器
视频和对应播放器为限制内容。若需要放置视频需要联系相关人员沟通。
3.3 VRC Avatar Pedestal
不要使用 VRC Avatar Pedestal 。如需放置模型台,请使用 CCEAvatarPedestal 替代。
CCEAvatarPedestal 不需要额外添加Udon脚本。细节请参考CCE触发器组件说明。
申请 Avatar Pedestal 需要提供内容原创性证明材料(截图)或内容授权证明材料(截图)。并不得在展示期间对其内容过度修改以规避不当内容审查。在投稿截止时,将会记录 VRC Avatar Pedestal 内容的截图并保存在展台信息中。若有较大变动,制作组可能会将 VRC Avatar Pedestal 组件从展台中移除甚至移除整个展台,敬请谅解。
3.4 限制扩展
对于以上限制内容如需要扩充和扩展,请联系相关人员,基于目前展会世界效能和效果进行进一步沟通。
CCE 触发器组件说明
1 概述
CCE 触发器组件可以在不使用 Udon 编程的前提下,对展台进行一系列互动的设置。在投稿后将会翻译成 Udon 脚本以适配 VRChat。
CCE 触发器作间仅作为互动设置的记录,并不会产生任何效果,在本地测试不会有效果。请以预览时运行效果为准。
CCE 触发器组件包含:
- 标准触发器描述组件(CCEStandardDescriptor)
- 模型台描述组件(CCEAvatarPedestal)
- 视频播放器描述组件(CCEVideoDescriptor)
对于复杂 Udon 效果,如标准触发器描述组件无法满足需求,需要申请 Udon 权限自行编写 Udon 脚本,详情可参考《CCE 投稿总则》相关内容。
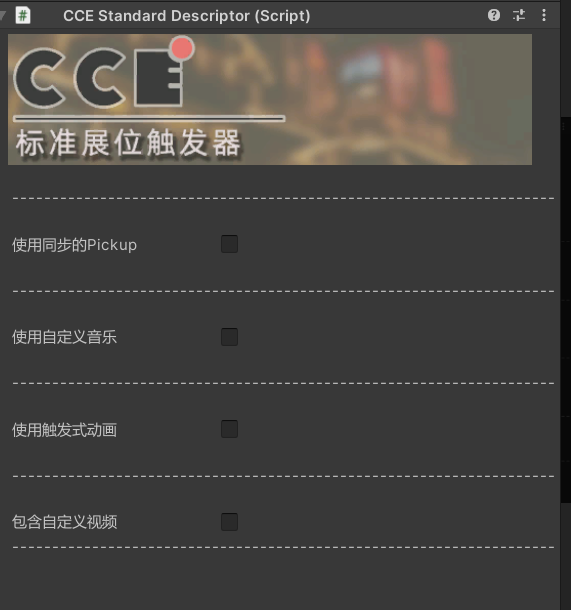
2 标准触发器描述组件(CCEStandardDescriptor)
2.1 组件概述
该组件用于描述当一个玩家进入和离开展位触发范围时展位需要切换的状态和相关资源。目前每个展位仅可以添加一个标准展位触发器。
该组件在投稿后会翻译成一系列预置 Udon 脚本。
2.2 使用说明
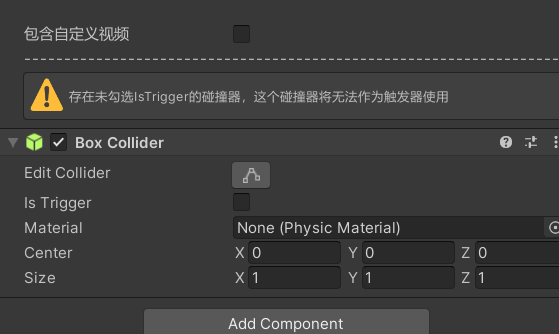
挂载这个组件的物体需要存在至少一个碰撞器组件(Box Collider、Sphere Collider、Capsule Collider)并需要勾选 isTrigger 选项。这个碰撞器的范围将会作为展位的触发范围。
注意:组件中出现的任何警告和错误信息不会影响展位的上传,但是可能会造成进入和离开展位时无法正常触发相应功能的问题。
若未勾选 isTrigger 选项,将会出现警告信息:
若未挂在碰撞器,将会出现错误信息:
挂载这个组件的物体需要存在至少一个碰撞器组件(Box Collider、Sphere Collider、Capsule Collider)并需要勾选 isTrigger 选项。这个碰撞器的范围将会作为展位的触发范围。
2.3 详细功能描述
2.3.1 使用同步 Pickup
该功能用于指定展位里所有可同步的拾取物,但玩家离开展位时会自动将这些物体复位,并且玩家无法将这些物体带出展位触发范围外。
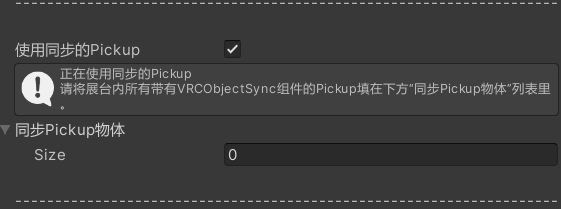
如果启用这个选项会出现以下界面:
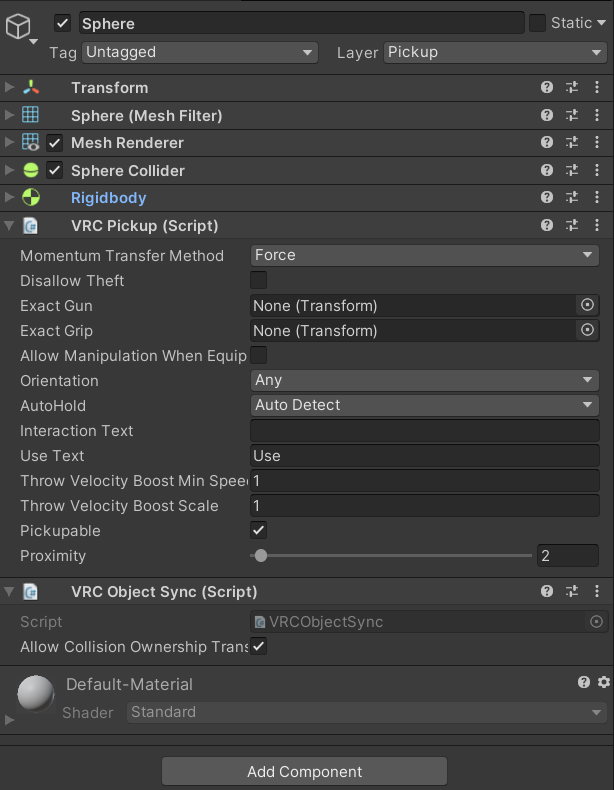
将展台中所有同时带有 VRC_ObjectSync 和 VRC_Pickup 的物体填入列表中, VRC 最简同步可拾取物体设置示例如下。
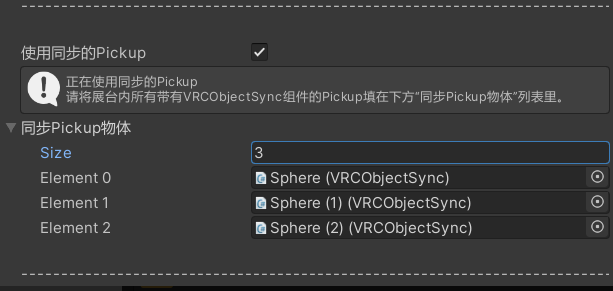
将若干 Pickup 物体填入标准触发器描述组件后如下所示:
如果启用了这个选项但是没有填入任何物体会出现警告信息:
如果启用了这个选项但是有未填写项目时会出现警告信息,并注明何处未填写:
2.3.2 使用自定义音乐
当玩家进入展台触发区域内时音乐会替换成作者自定义的音乐。
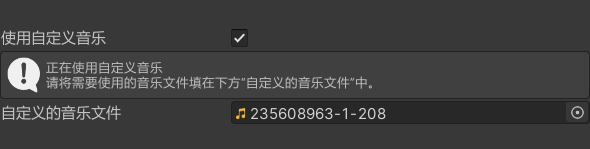
如果启用这个选选个会出现以下界面:
每个标准展位最多仅支持一个自定义音乐,将相应的音频文件填入即可。
如果启用了这个选项但是没有填入音频文件时会出现错误信息:
2.3.3 使用触发式动画
当玩家进入展台触发范围时会将动画控制器中的相应 bool 参数更改为 true ,离开时则更改为 false。
每个标准展位控制器目前最多支持控制一个动画控制器中的一个 bool 参数,参数名将以字符串的形式填写,请注意填写的名称是否和动画控制器中的参数名一致。
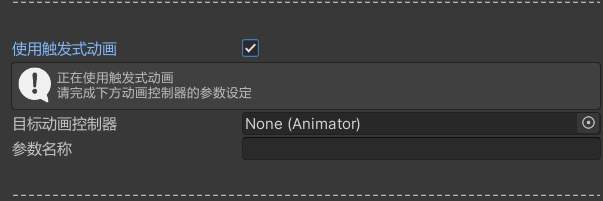
如果启用这个选项会出现以下界面:
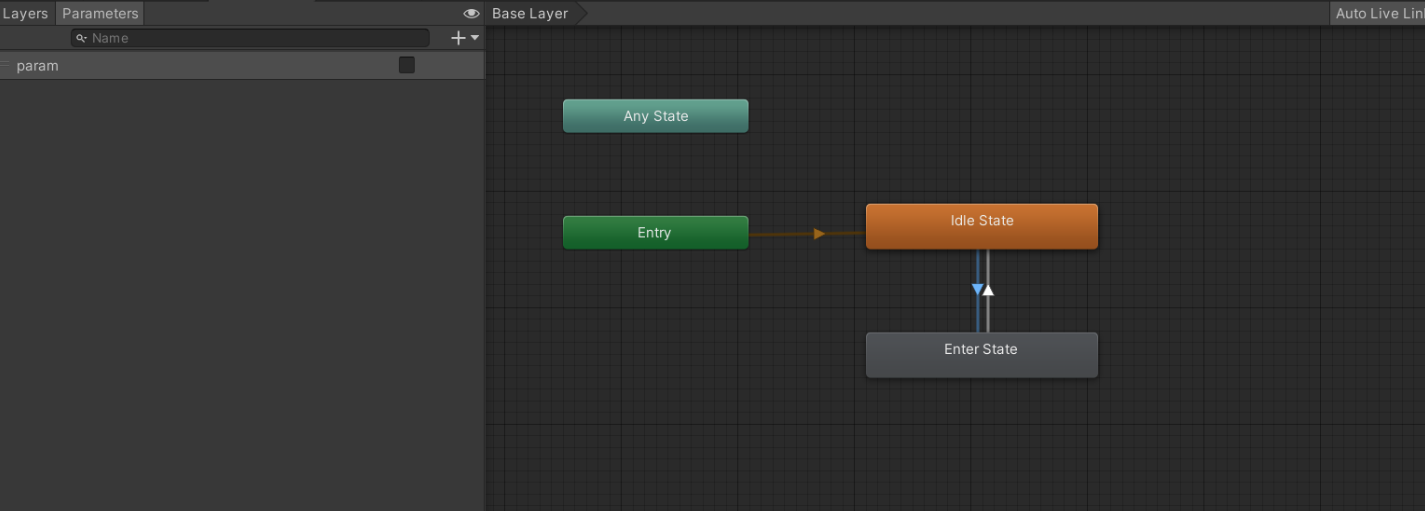
动画控制器中的内容和逻辑暂时不做限制,以下为示例动画控制器。
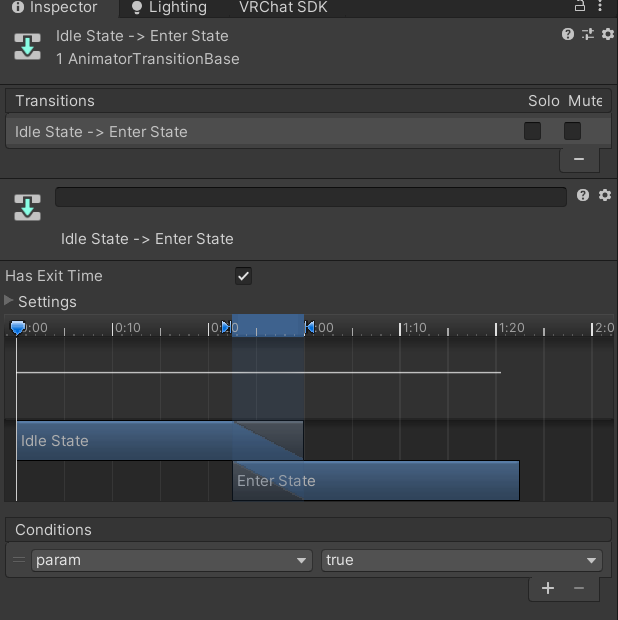
动画状态机切换设置:
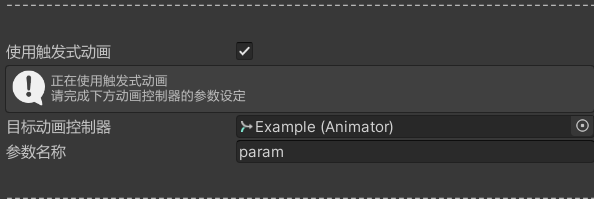
将动画控制器和动画控制器参数设置在标准触发器描述组件里:
如果启用了这个选项但是没有填入目标动画控制器,会出现错误信息:
如果启用了这个选项但参数名没有填写或为空,会出现警告信息:
2.3.4 使用自定义视频
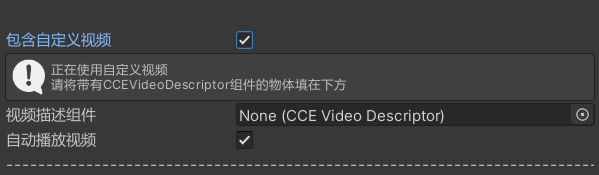
每个标准展位会根据权限,最多允许存在一个视频文件,用于向其他玩家展示内容。如果使用这个选项会出现以下界面:
使用自定义视频需要填入挂载了组件 CCEVideoDescriptor 的物体,具体设置请参考第4章相关内容。
自动播放视频:若勾选,则视频将在玩家进入展位时自动加载并播放;若没有勾选,则需要配合 Udon 功能播放视频。
2.3.5 如何使用 Udon 播放视频
使用 Udon 需要获取 Udon 权限,详情请参考《CCE 投稿总则》相关内容。
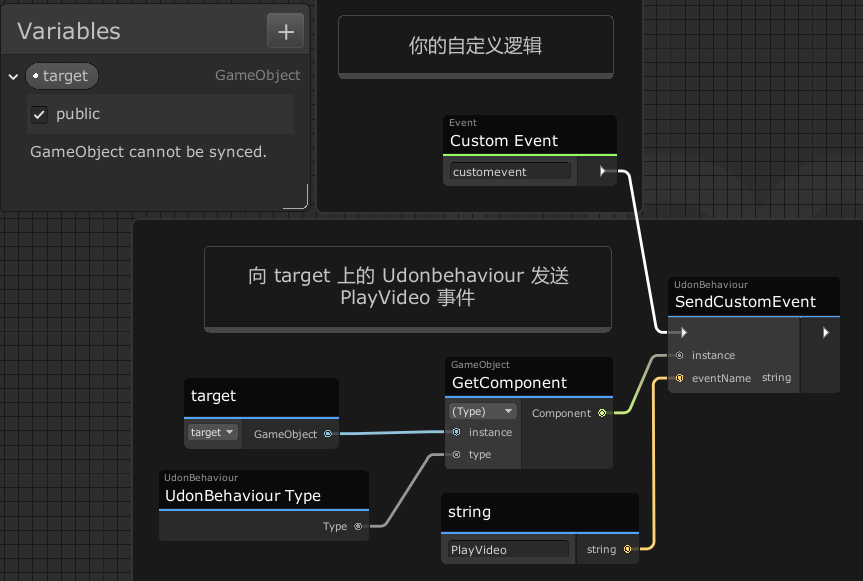
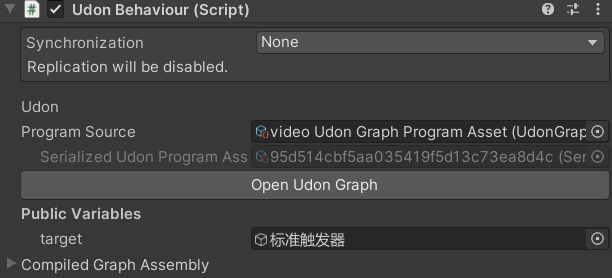
- Udon Graph
如下图设置 Udon Graph。
将 Udon 脚本进行如下设置,并填入 CCE 标准触发器描述组件。
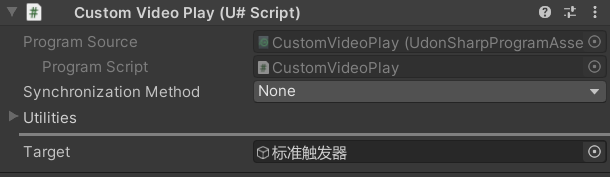
- Udon Sharp
将Udon脚本如下设置并填入CCE标准触发器描述组件。
如果启用了这个选项但没有指定视频描述组件则会出现以下错误信息:
如果指定了视频描述组件但是视频描述组件设置有误则会出现以下错误信息:
如果没有勾选自动播放视频 选项则会出现以下警告信息:
3 模型台描述组件(CCEAvatarPedestal)
3.1 组件概述
该组件用于描述模型台点击事件。投稿成功后会翻译成为一个 VRC Avatar Pedestal 组件和一个 Udon 的 Interact 组件,可以通过点击更换 Avatar。
申请 Avatar Pedestal 需要提供内容原创性证明材料(截图)或内容授权证明材料(截图)。并不得在展示期间对其内容过度修改以规避不当内容审查。在投稿截止时,将会记录 VRC Avatar Pedestal 内容的截图并保存在展台信息中。若有较大变动,制作组可能会将 VRC Avatar Pedestal 组件从展台中移除甚至移除整个展台。
3.2 使用说明
挂载这个组件的物体需要存在至少一个碰撞器组件(Box Collider、Sphere Collider、Capsule Collider),这个碰撞器将会作为模型台的点击范围。
注意:组件中出现的任何警告和错误信息不会影响展位的上传,但是可能会造成模型台无法使用的问题。
如果未添加碰撞器会出现错误信息:
如果碰撞器未勾选 isTrigger 会出现警告信息:
3.3 蓝图号
模型台包含的蓝图号。
标准格式为: avtr_00000000-0000-0000-0000-000000000000
如果未填写则会出现错误信息:
4 视频播放器描述组件(CCEVideoDescriptor)
4.1 组件概述
展会的视频播放形式为将视频输出到 RendererTexture,以替换材质的形式播放视频。该组件可进行视频播放器的相关设置,并在投稿后翻译成 Udon 视频播放器。
4.2 使用说明
该组件用于描述一个展位中播放的视频内容和相应设置,如果使用这个组件记得将挂载该组件的物体引用至标准触发器描述组件,参考 2.3.4 相关内容。
注意:组件中出现的任何警告和错误信息不会影响展位的上传,但是可能会造成视频无法正常播放的问题。
4.3 视频形式
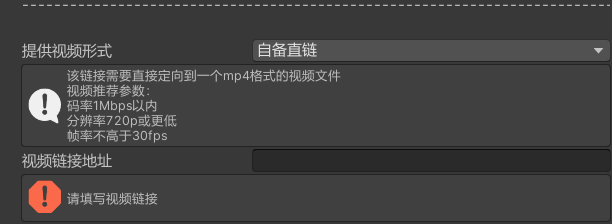
- 自备直链
未填写视频链接时会出现错误信息,界面如下:
视频链接地址:提供一个链接可以直接访问到目标视频文件,mp4格式。
例如:http://example.net:16001/VideoClip.mp4
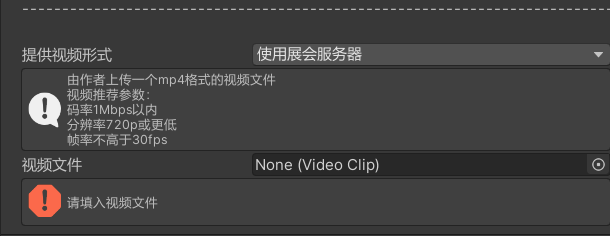
- 使用展会服务器
未指定视频文件时会出现错误信息,界面如下:
说明:视频文件由人工收集,unity 内暂无上传途径,提供视频形式可以切换至"自备直链",也可以选择投稿工具中提供的示例视频文件。
4.4 相关设置
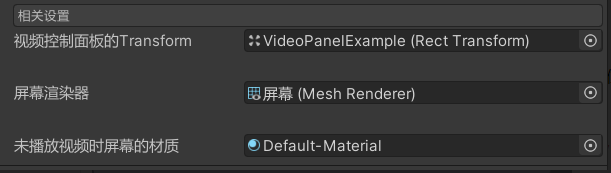
当视频提供形式的相关信息填写正确后,会出现相关设置选项:
4.5 视频控制面板的 Transform
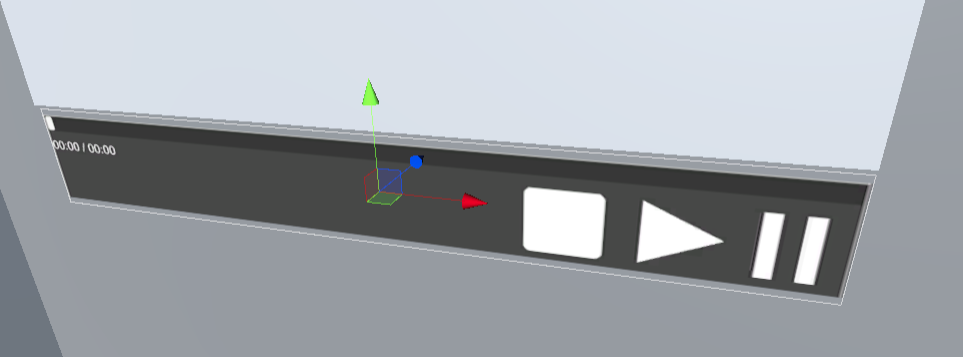
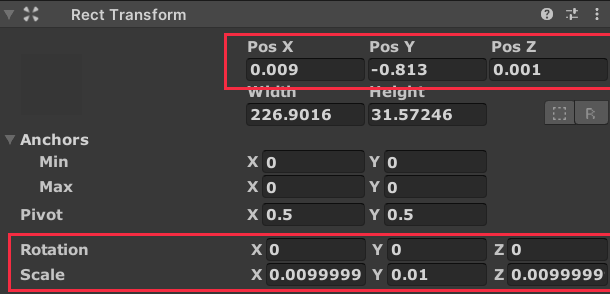
工程中带有一个播放控制面板预览组件,将其放在展位中并调整至期望的位置,再调整完成后将这个物体引用至视频控制面板的 Transform 选项中。
注意:只有 位置,旋转, 缩放 参数有效,调整前确认父级缩放为(1,1,1)。
播放控制面板预览组件有效参数仅限红框内。
如果没有填写会出现警告信息:
4.6 屏幕渲染器
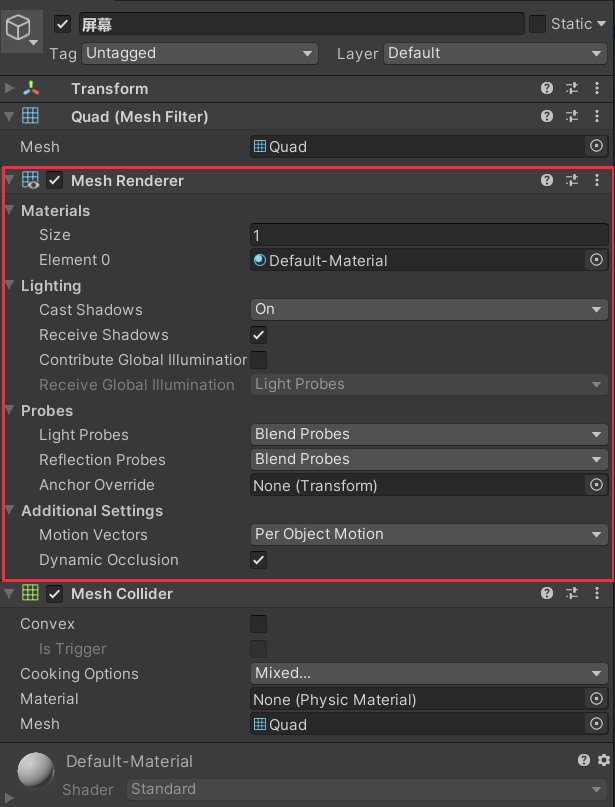
视频会在指定的屏幕渲染器上播放,需要指定一个挂在有 MeshRenderer 的物体。
注意:由于使用替换材质的形式播放视频,建议为视频屏幕分配一个独立的材质。注意UV方向。
如果没有指定渲染器会出现错误信息:
4.7 未播放视频时屏幕的材质
当展位视频没有播放时,屏幕会被替换成一个指定的默认材质,需要填入一个材质。如果没有填入会出现警告信息:






























.png)
.png)
1.png)
2.png)













.png)



.png)
.png)


.png)






_(中).png)
_(中).png)